코드펜 : https://codepen.io/
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
코드펜 CodePen
주로 HTML, CSS, Javascript 코드를 테스트할 때 사용하며,
블로그에 소스와 미리보기를 퍼올 때 사용할 수 있다.
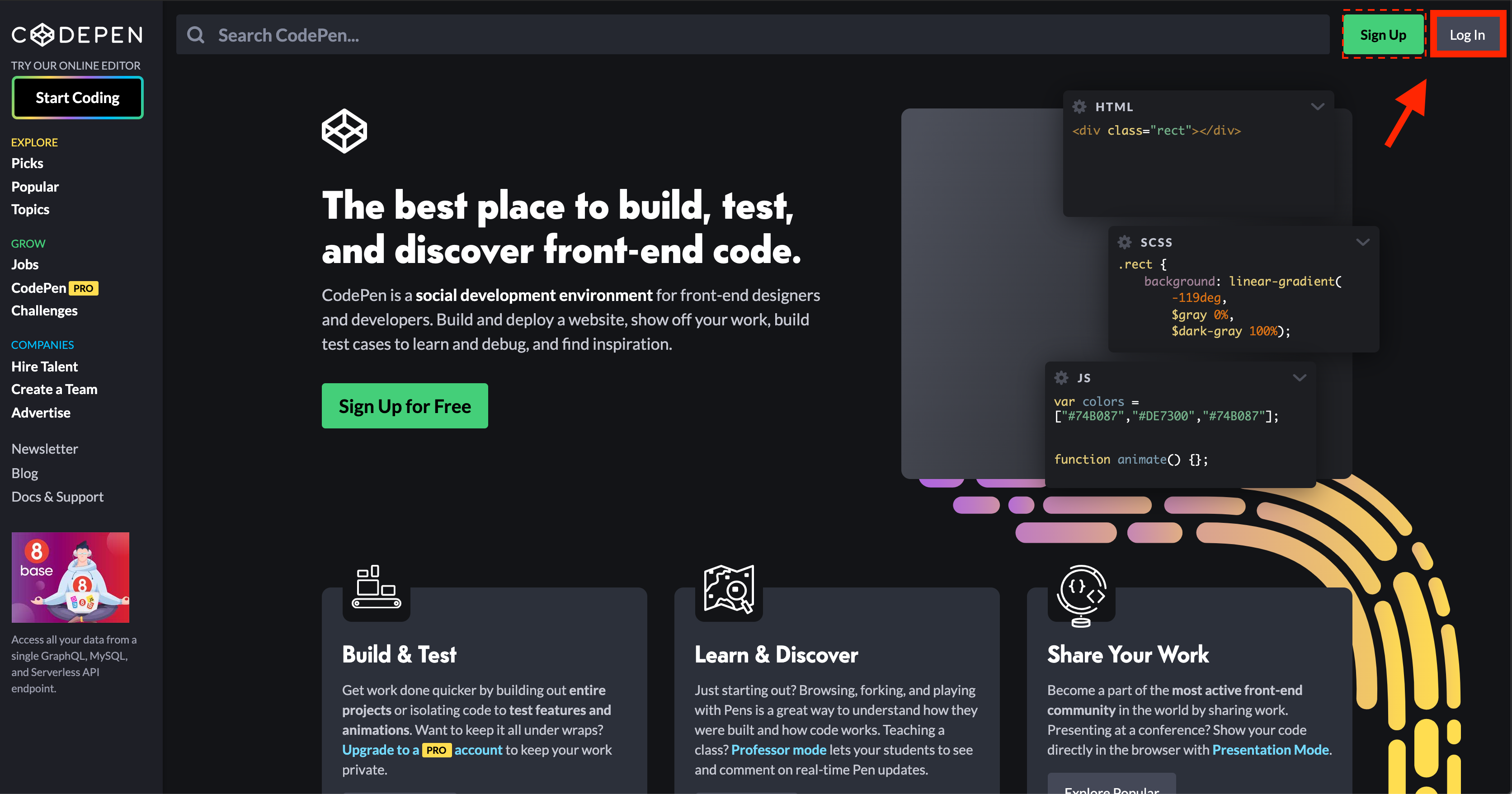
- 홈페이지 화면

코드펜 사용법.
주로, 코드펜에서 작성한 소스코드 미리보기를 블로그에 가져오는 것으로 많이 사용한다.
- 블로그 (티스토리)에 소스코드 미리보기 가져오기.
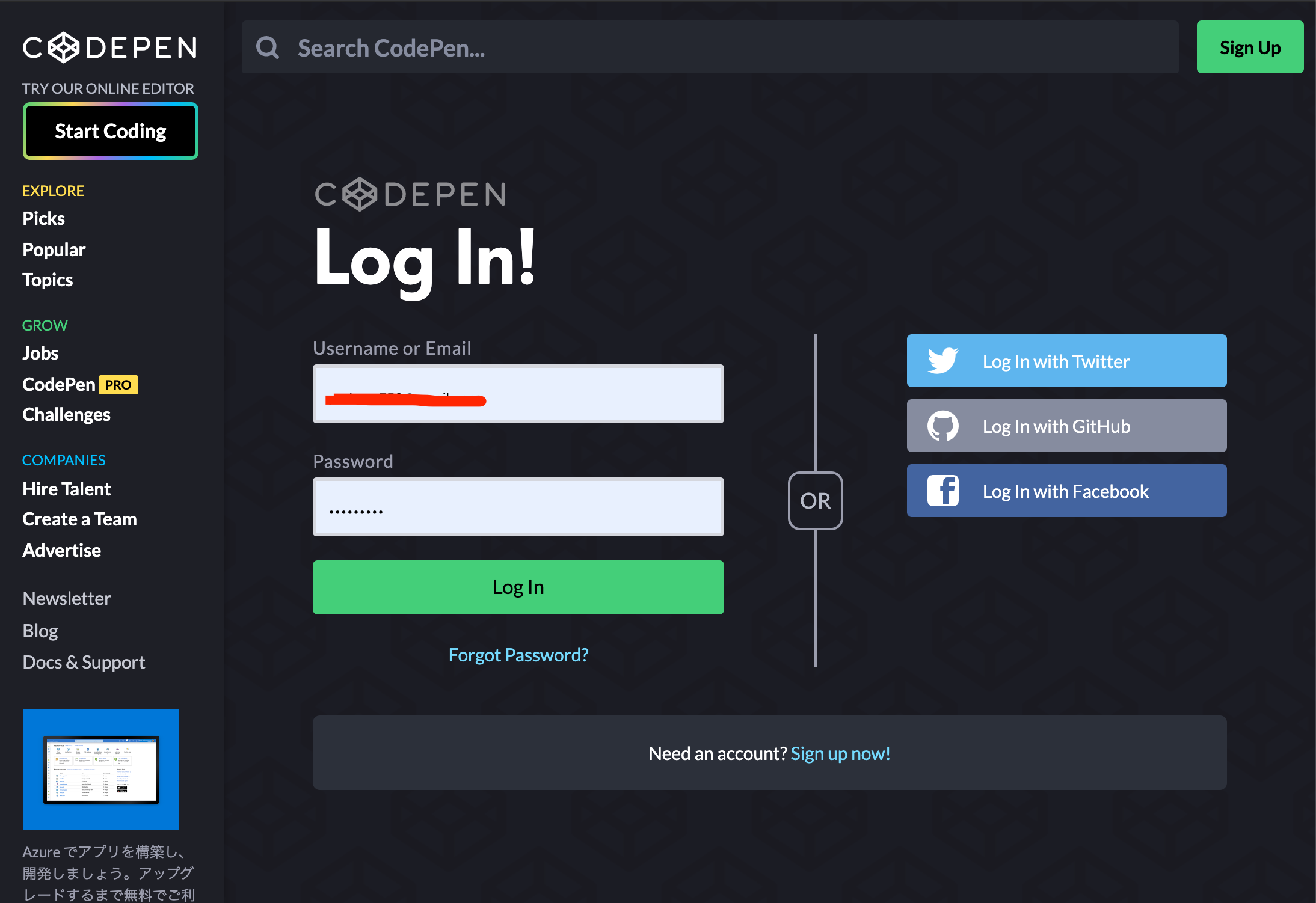
1. 로그인하기. ( 계정이 없다면, SNS 혹은 이메일로 간단히 등록가능하다.)


2. PEN

3. 코드 작성 후, SAVE and EMBED
- save는 단축키로도 가능 ctrl+s
: 여러 단축키가 있으니 이용하면 편리하다.

4. 링크 복사 후, 넣고 싶은 페이지에 붙여 넣기.

나는 다른 사람의 코드를 가져와 봤다.
요로코롬 괜찮은 코드가 있으면 가져와서 사용할 수도...
5. 짜란
See the Pen sea anemone by Dillon (@Dillo) on CodePen.
'개발 etc.' 카테고리의 다른 글
| 코딩스타일) 코딩 표기법 snake case, camel case... (1) | 2024.12.13 |
|---|---|
| jquery 각 컨텐츠 높이 구하기 -> 배열에 넣 (0) | 2022.06.17 |
| jquery fixed 헤더 가로스크롤 처리 (0) | 2022.05.12 |
| meta og (오픈 그래프 open graph)태그에 대해서. (0) | 2021.05.27 |
| 웹에서 사용할 수 있는 기능인가 체크 : 캔아이유즈 caniuse (0) | 2020.04.19 |


